7 tendencias en diseño web para este 2019
22.01.2019¡No te vuelvas loco! Sabemos que es bastante complicado hacer el diseño de una nueva página web original, moderna, actual y que no acabe pareciendo del año catapúm chin pum. Por eso, te traemos las 10 tendencias clave en diseño web de este 2019.
Básicamente el éxito de una página web, ya sea corporativa, blog, tienda online, etc, depende de que entre o no por los ojos. Si esto no ocurre en los primeros segundos, el usuario nos abandonará a la primera de cambio y se irá a cualquiera de las otras miles de webs alternativas a la nuestra.
Antes de enumerar las tendencias visuales, no nos podemos pasar por alto los 5 imprescindibles que debe tener cualquier web. Quedaros bien con las siglas RCPCU:
- Responsive
- Cross browser
- Protocolo de seguridad https
- Carga rápida
- Usabilidad máxima
¡Esto es obligatorio 100%!
Y, ahora, veamos qué tendencias nos trae el 2019.
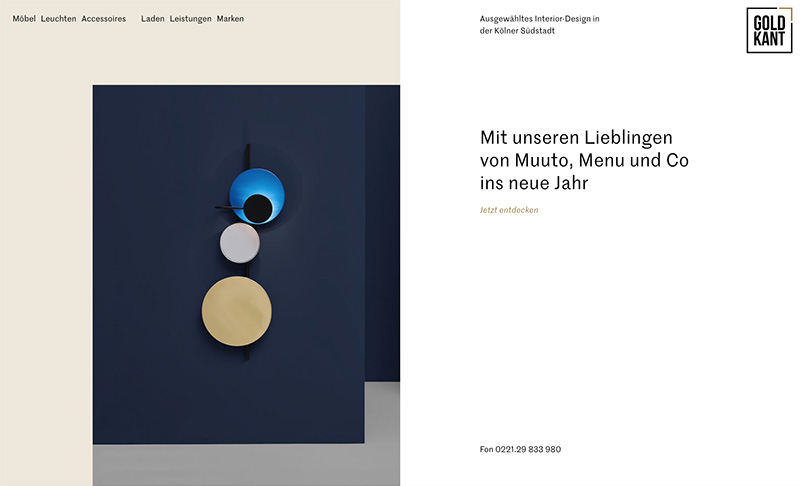
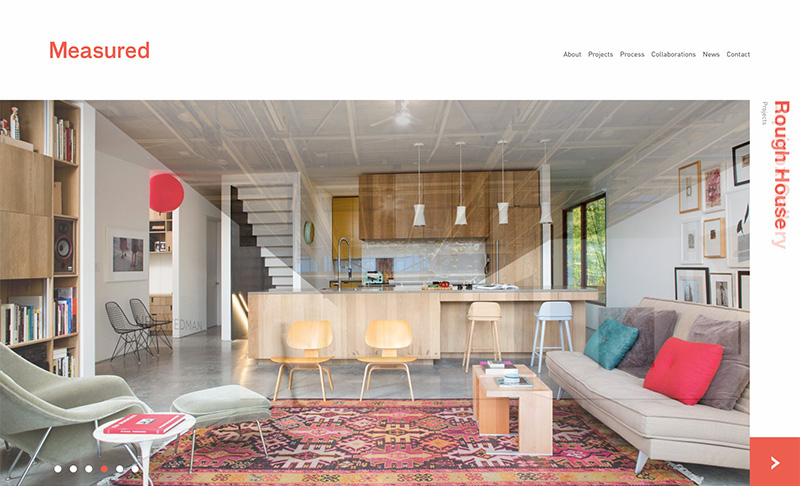
1. Más protagonismo a las imágenes o vídeos de cabecera. Las imágenes estáticas o con efecto parallax pueden llamar mucho la atención, pero si es un vídeo de fondo mejor que mejor. El imparable crecimiento del ancho de banda permite poner vídeos cada vez de más calidad, con una excelente imagen visual sin perder de vista la importancia de su contenido y significado.
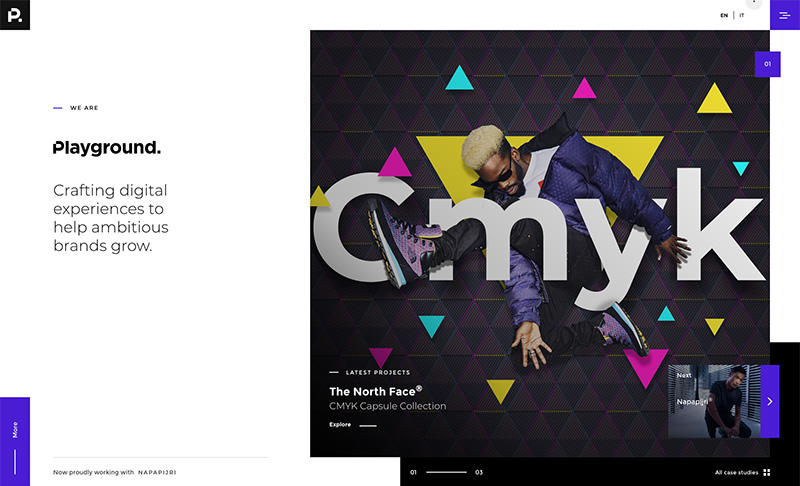
2. Tipografías gigantes, hechas a mano y únicas. Las pantallas llenas de letras gigantes están de moda. Las tipografías handmade son ideales para potenciar la entidad de la marca y proyectar su personalidad de manera online. Recuerda que una tipografía propia y registrada es intransferible.
3. Diseños modulares y a medida. Amigos, las templates se están muriendo. Más que una tendencia comienza a ser una obligación, hay que realizar diseños a medida y súper personalizados. Los diseños modulares permiten que un sitio web opere por medio de módulos independientes que actúan de manera autónoma. Esto se traduce en una mayor flexibilidad y mejor adaptación a cualquier dispositivo.
4. Webs todo en 1. Las webs one page muestran toda la información en una sola página, los usuarios acceden a todo el contenido de un solo vistazo. Esta sencillez ahorra tiempo a los usuarios más impacientes, evitando que se vayan a otra página. Además, los navegadores indexan las one page de manera más eficaz, mejorando sustancialmente el SEO.
5. Mobile first. El uso del móvil ha subido como la espuma en los últimos años. Por lo tanto, cada vez es más importante tener bien definidas las distintas versiones de un diseño web para cada dispositivo. Hoy en día son muchos los diseñadores que plantean sus webs en dispositivos móviles y luego adaptan el diseño responsive a ordenadores y tablets.
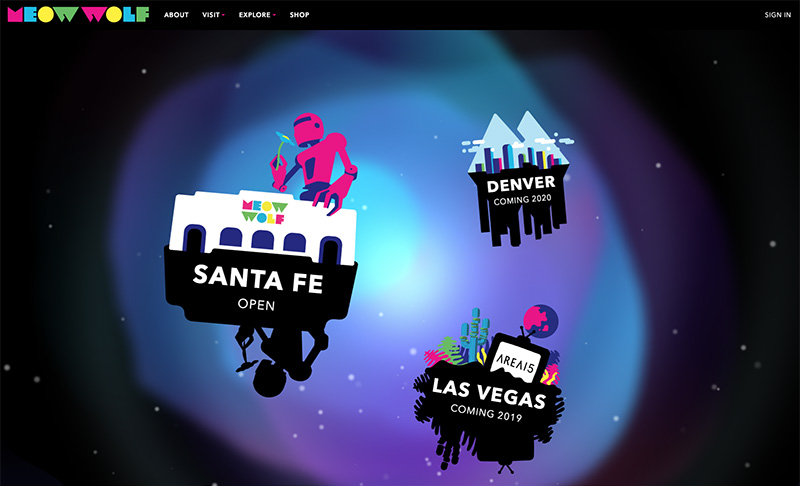
6. Colores llamativos. La estética pop y sus colores chillones vuelve con fuerza. El truco estará en aprender a jugar con los colores de forma original y desenfadada y explosiva. Como dato, apuntamos que para Pantone el living coral es el color de moda 2019, un tono coral, animado y vital. ¡Desprende mucha energía!
7. Botones fantasma. Los botones transparentes, botones invisibles o botones ghost van a ser una gran novedad este año. Se trata de botones minimalistas, con fondo transparentes que quedan muy elegantes combinados con imágenes.